这是HTML&CSS重点知识点合集第五篇。其余文章见文末。
CSS三栏布局实现

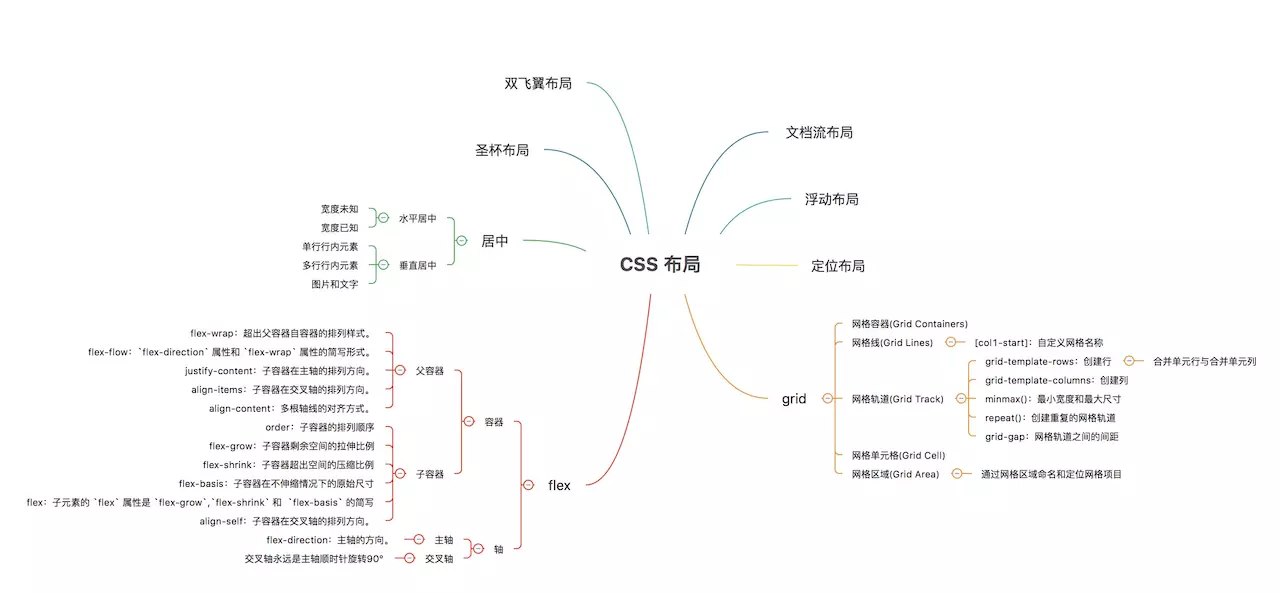
注:题图来自CSS常见布局方式
常见的CSS布局方式有:文档流布局(Normal flow)、浮动布局、定位布局、伸缩盒布局(FlexBox)、网格布局(Grid)、居中、圣杯布局、双飞翼布局等。
关于前面三种布局都属于传统盒模型布局方式,前面文章中也有讲过。大家比较熟悉,这里就不赘述了。
关于伸缩盒布局和网格布局前面总结的第三篇,第四篇也已经提到,并且剩下的圣杯布局、双飞翼布局都是三栏布局的不同实现,所以这篇文章的目的是对三栏布局不同实现方法予以实现及原理讲解。
(1) 三栏布局
三栏布局特征是,两边定宽,中间一栏自适应。
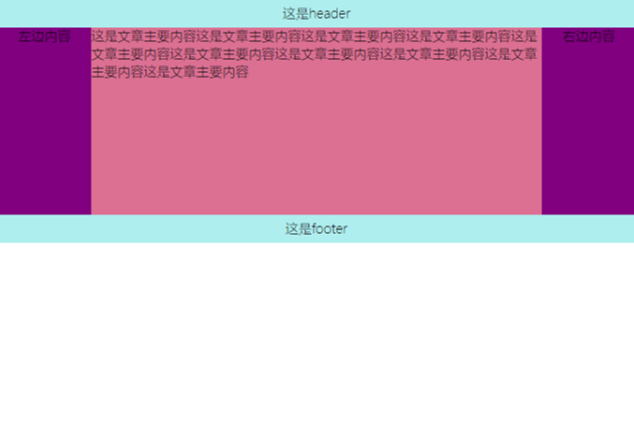
比如,我们常见的一个布局栗子:1
2
3
4
5
6
7<div class="container">
<header class="header">这是header</header>
<aside class="aside-left">左边内容</aside>
<aside class="aside-right">右边内容</aside>
<main class="main">这是文章主要内容</main>
<footer class="footer">这是footer</footer>
</div>
1 | * { |

我们通过对两侧边栏分别进行 float: left;、float: right;,中间的栏设置 width: 100%; 来实现两侧定宽,中间‘自适应’这样一个布局。
它的原理是:当我们为两边的侧边栏同时设置 float 时,两边的侧边栏就会脱离原来的文档流,各形成一个 BFC 且不保留原来的位置,又由于 <main> 的长度被设置为百分百,所以它会占满整个父元素长度。中间<main>容器的两边会被分别定位到左上角和右上角,分别与左边的 <aside> 和右边的 aside 发生重叠。如果这时 <main> 里面有内容,则里面的内容会受到两侧BFC的影响,将被挤到中间。这就是为什么虽然容器发生了重叠,但是内容可以看见。
(2)特殊的三栏布局——让你最想渲染的部分先渲染
对于我们常说的布局——圣杯布局、双飞翼布局,它们不同于普通三栏布局的是,它们会将中间的<main>写在<aside>的前面,优先渲染主要的内容。
你可能已经注意到了,我们刚刚在写HTML时把 <aside> 放在了 <main> 的前面。但是一般情况下,我们希望像圣杯布局一样先渲染中间的主要内容。
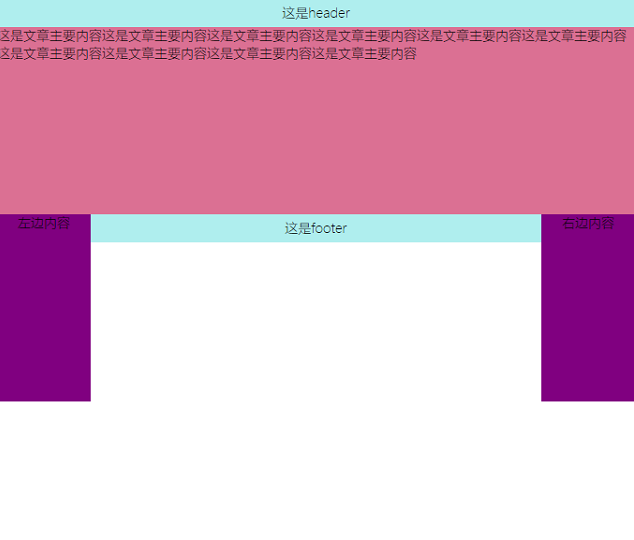
先来看看,把 <main> 提到前面但不改变样式时布局是什么样的:1
2
3
4
5
6
7<div class="container">
<header class="header">这是header</header>
<main class="main">这是文章主要内容这是文章主要内容这是文章主要内容这是文章主要内容这是文章主要内容这是文章主要内容这是文章主要内容这是文章主要内容这是文章主要内容这是文章主要内容</main>
<aside class="aside-left">左边内容</aside>
<aside class="aside-right">右边内容</aside>
<footer class="footer">这是footer</footer>
</div>

两边的侧边栏脱离了文档流在分别定位到了下方的两侧(注意, main 的内容这时铺满了整个容器,这是因为这时BFC对它已经没有影响了)。现在我们需要做的就是将这两个BFC‘上提’到 main 的两侧。
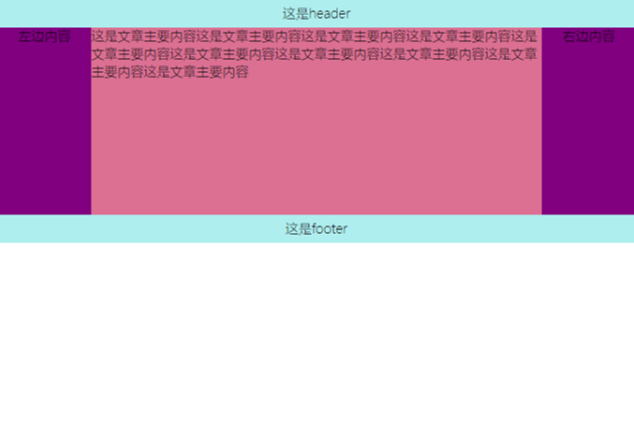
一种方法是通过 margin-top 来进行‘上提’。这里我们使用另一种方法:对 <main> 进行绝对定位,让它生成自己的BFC,同时设置 left 和 right 的值给两边的侧边栏留位置。所以代码是这样的:
1 | .header { |
效果也是一样的:
明白了嘛?来这里实践一下吧!
我看到很多文章都写了圣杯布局和双飞翼布局。但是思考过后还是没有这样来写。
因为,我认为圣杯布局也好双飞翼布局也罢,它们的表现结构都是一样的目的也是相同的(都是将主要内容放在前面优先渲染),那就没必要去纠结是哪一种布局方式了。我们需要面对的问题是:对于这种特殊的三栏布局,我们有哪些实现方法呢?任何实现方式 ,只要能实现这个目的,我觉得都ok~(当然,你要知道为啥这种方式可以?你要知道它的原理才行。)
这是HTML&CSS重点知识点合集的其中一篇,合集其它文章:
1.语义化HTML的重要性
2.传说中的BFC
3.CSS布局神器——伸缩盒(语法篇)
4.网格布局 ——(语法篇)
参考文章:
1.CSS常见的布局方式-2017-08-20 by sunshine小小倩
有问题?发送 issues 给我~